Seperti postingan sebelumnya Mempercantik Postingan Blog dengan Cool Tag Pre Syntax Highlight , kali ini sedikit lebih menarik tampilannya, karena dilengkapi dengan tombol select. Namun, fungsinya tetap sama, yakni mengemas coding ke dalam sebuah kotak supaya terlihat lebih rapi dan menarik.
Bagi yang ingin mencoba di blognya, langsung saja gunakan kode berikut.
/* CSS Sintax Haighlighter Rajanya Sharing */
pre{padding:50px 10px 10px 10px;margin:.5em 0;white-space:pre;word-wrap:break-word;overflow:auto;background-color:#374760;position:relative;border-radius:4px;max-height:500px;}
pre::before{font-size:16px;content:attr(title);position:absolute;top:0;background-color:#eee;padding:10px;left:0;right:0;color:#fff;text-transform:uppercase;display:block;margin:0 0 15px 0;font-weight:bold;}
pre::after{content:'</>';padding:2px 10px;width:auto;height:auto;position:absolute;right:8px;top:8px;color:#fff;line-height:20px;transition:all 0.3s ease-in-out;}
code{font-family:Consolas,Monaco,' Andale Mono','Courier New',Courier,Monospace;line-height:16px;color:#88a9ad;background-color:transparent;padding:1px 2px;font-size:12px;}
pre code{display:block;background:none;border:none;color:#e9e9e9;direction:ltr;text-align:left;word-spacing:normal;padding:0 0;font-weight:bold;}
code .token.punctuation{color:#ccc;}
pre code .token.punctuation{color:#fafafa;}
code .token.comment,code .token.prolog,code .token.doctype,code .token.cdata{color:#777;}
code .namespace{opacity:.8;}
code .token.property,code .token.tag,code .token.boolean,code .token.number{color:#e5dc56;}
code .token.selector,code .token.attr-name,code .token.string{color:#88a9ad;}
pre code .token.selector,pre code .token.attr-name{color:#fafafa;}
pre code .token.string{color:#40ee46;}
code .token.entity,code .token.url,pre .language-css .token.string,pre .style .token.string{color:#ccc;}
code .token.operator{color:#1887dd;}
code .token.atrule,code .token.attr-value{color:#009999;}
pre code .token.atrule,pre code .token.attr-value{color:#1baeb0;}
code .token.keyword{color:#e13200;font-style:italic;}
code .token.comment{font-style:italic;}
code .token.regex{color:#ccc;}
code .token.important{font-weight:bold;}
code .token.entity{cursor:help;}
pre mark{background-color:#ea4f4e!important;color:#fff!important;padding:2px;border-radius:2px;}
code mark{background-color:#ea4f4e!important;color:#fff!important;padding:2px;border-radius:2px;}
pre code mark{background-color:#ea4f4e!important;color:#fff!important;padding:2px;border-radius:2px;}
.comments pre{padding:10px 10px 15px 10px;background:#2c323c;}
.comments pre::before{content:'Code';font-size:13px;position:relative;top:0;background-color:#f56954;padding:3px 10px;left:0;right:0;color:#fff;text-transform:uppercase;display:inline-block;margin:0 0 10px 0;font-weight:bold;border-radius:4px;border:none;}
.comments pre::after{font-size:11px;}
.comments pre code{color:#eee;}
.comments pre.line-numbers{padding-left:10px;}
pre.line-numbers{position:relative;padding-left:3.0em;counter-reset:linenumber;}
pre.line-numbers > code{position:relative;}
.line-numbers .line-numbers-rows{height:100%;position:absolute;pointer-events:none;top:0;font-size:100%;left:-3.5em;width:3em;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;padding:0;}
.line-numbers-rows > span{pointer-events:none;display:block;counter-increment:linenumber;}
.line-numbers-rows > span:before{content:counter(linenumber);color:#999;display:block;padding-right:0.8em;text-align:right;transition:350ms;}
pre[data-codetype='HTML']:before{background-color:#3cc888;}
pre[data-codetype='CSS']:before{background-color:#00a1d6;}
pre[data-codetype='JQuery']:before{background-color:#e5b460;}
pre[data-codetype='JavaScript']:before{background-color:#75d6d0;}
pre[data-codetype='PHP']:before{background-color:#75d6d0;}
pre::after{content:" DOUBLE CLICK TO SELECTION ";padding:0;width:auto;height:auto;position:absolute;right:18px;top:10px;font-size:12px;color:#fff;border:1px solid #fff;border-radius:4px;line-height:20px;overflow:hidden;-webkit-backface-visibility:hidden;transition:all 0.3s ease;}}
<script src='https://rawgit.com/hilmay619/pribadi/master/sintax.js' type='text/javascript'/> <script> $('pre').attr('class', 'line-numbers'); Prism.hooks.add("after-highlight",function(e){var t=e.element.parentNode;if(!t||!/pre/i.test(t.nodeName)||t.className.indexOf("line-numbers")===-1){return}var n=1+e.code.split("\n").length;var r;lines=new Array(n);lines=lines.join("<span/>");r=document.createElement("span");r.className="line-numbers-rows";r.innerHTML=lines;if(t.hasAttribute("data-start")){t.style.counterReset="linenumber "+(parseInt(t.getAttribute("data-start"),10)-1)}e.element.appendChild(r)}) </script> <script type='text/javascript'> var pres = document.getElementsByTagName("pre"); for (var i = 0; i < pres.length; i++) { pres[i].addEventListener("dblclick", function () { var selection = getSelection(); var range = document.createRange(); range.selectNodeContents(this); selection.removeAllRanges(); selection.addRange(range); }, false); } </script>
<script type='text/javascript'>
//<![CDATA[
//Pre Auto Selection Highlighter
$('i[rel="pre"]').replaceWith(function() {
return $('<pre><code>' + $(this).html() + '</code></pre>');
});
var pres = document.querySelectorAll('pre,kbd,blockquote');
for (var i = 0; i < pres.length; i++) {
pres[i].addEventListener("dblclick", function () {
var selection = getSelection();
var range = document.createRange();
range.selectNodeContents(this);
selection.removeAllRanges();
selection.addRange(range);
}, false);
}
//]]>
</script> Seperti biasa, kode CSS nya dicopy dan dipaste tepat di atas kode ]]></b:skin> atau </style>. Kemudian kode Javascriptnya (JQuery) dicopy dan dipaste tepat di atas kode </body>.
Selanjutnya untuk penulisan HTML dibuat di postingan artikelnya dengan menggunakan mode Tampilan HTML, dan gunakan kode berikut pada penulisan artikelnya.
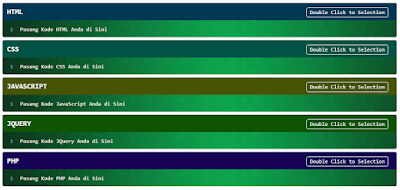
<pre data-codetype="HTML" title="HTML"><code class="language-markup"> Pasang Kode HTML Anda di Sini </code></pre>
<pre data-codetype="CSS" title="CSS"><code class="language-css"> Pasang Kode CSS Anda di Sini </code></pre>
<pre data-codetype="JavaScript" title="Javascript"><code class="language-javascript"> Pasang Kode JavaScript Anda di Sini </code></pre>
<pre data-codetype="JQuery" title="jQuery"><code class="language-javascript"> Pasang Kode JQuery Anda di Sini </code></pre>
<pre data-codetype="PHP" title="php"><code class="language-javascript"> Pasang Kode PHP Anda di Sini</code></pre>
Kini artikel anda semakin terlihat lebih menarik.